タグの設定方法は2つあります。
1. あらかじめタグを作成する方法
2. 記事投稿の画面で作成する方法
この2つです。順番に説明していきます。
1.あらかじめタグを作成する方法
この方法は、管理画面からタグを作成して設定します。
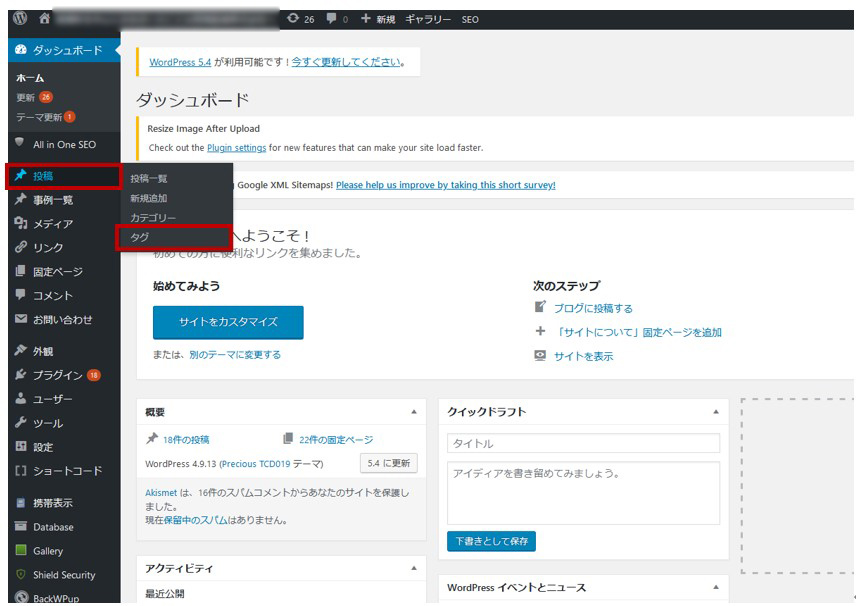
①まずはタグの設定画面を開きます。
ダッシュボード>投稿>タグ
をクリックします。

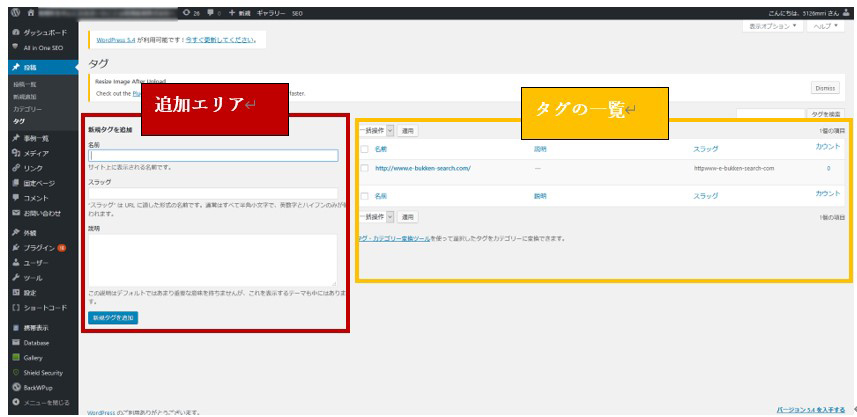
②タグの管理画面では、左側に追加エリア、右側にタグの一覧が表示されます。

③この画面からタグを追加するには、『追加エリア』に希望のタグの名前などを入力します。
・『スラッグ』とは、表示されるURLの一部です。
タグ一覧のページを開いた時に表示される名前なので、英数字で入力して下さい。
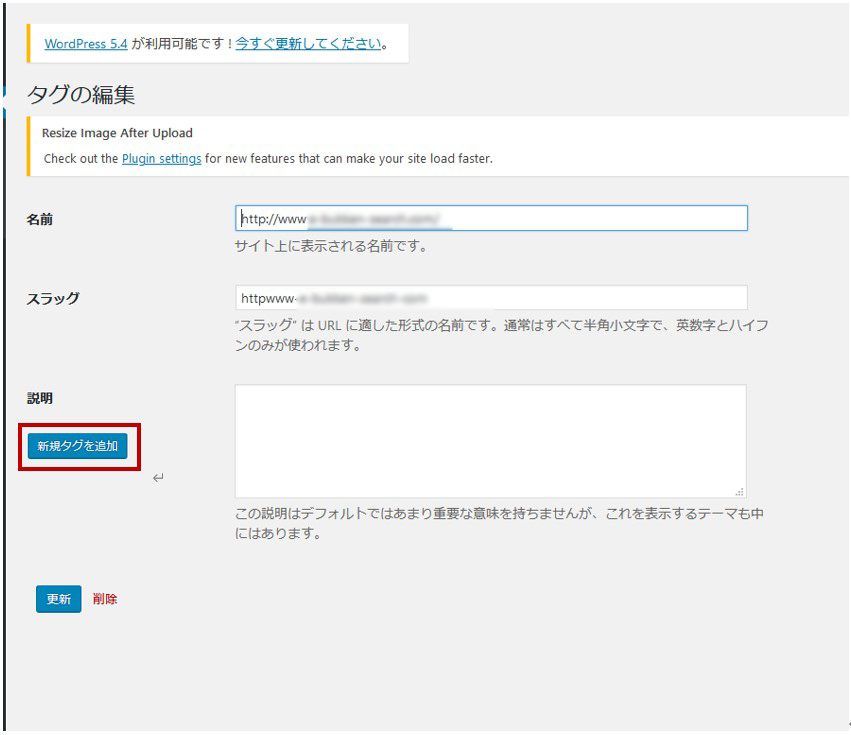
タグの情報の入力が完了したら、『新規タグを追加』を押すと反映されます。

タグの記事への追加方法は後述します。
2.記事投稿の画面で作成する方法
実際に記事を書いていくと、記事に合わせてタグをつけるという作業が多くなるので、こちらの方法で追加することが多くなるかもしれません。
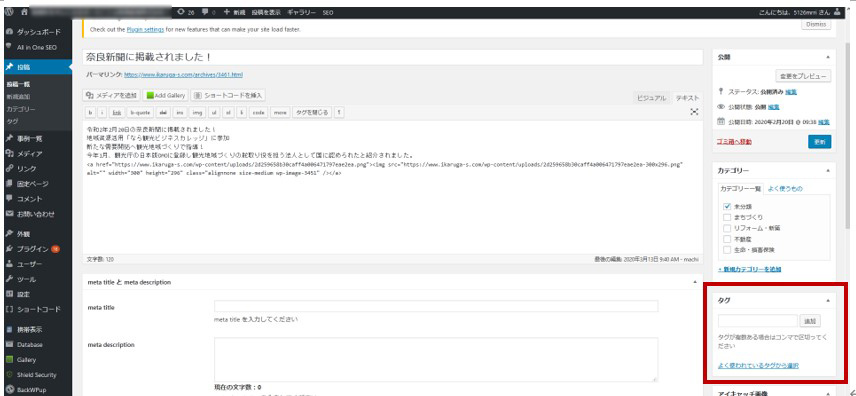
投稿画面に表示される「タグ」の覧にタグ名入力テキストボックスがあるので、
タグ名を入力して「追加」ボタンを押すだけです。

ただし、この画面から追加するとスラッグ名の編集などができないので、あとでタグ編集画面から該当タグを選択して編集することをおすすめします。
記事へのタグ設定方法
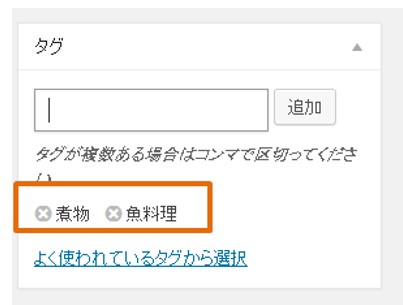
記事にタグを設定するには、先ほど「記事投稿の画面で作成する方法」でも紹介したように、該当記事の投稿画面(編集画面)の右側に表示される、「タグ」というエリアを使います。
記事にタグを設定するには、表示されているテキストボックスに設定したいタグを入力し、「追加」ボタンを押してください。
また、「よく使われているタグから選択」を開いて、クリックしてタグを選択することもできます。
複数のタグを設定したいときには、この画像のようにコンマ区切りで入力します。

設定されたタグは、タグエリア内に表示されます。

なお、タグを削除したい場合は、タグの横にある「×」を押してください。
タグページの表示
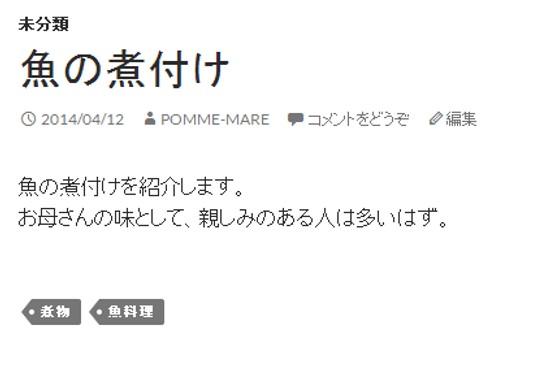
最後に、タグを設定するとどのようにページで表示されるのかを見ていきます。
まずは記事での表示です。WordPressのテーマによって表示箇所は異なりますが、記事の最後などにタグの一覧が表示されます。(この画像では「煮物」「魚料理」がタグ)

ここからタグのボタンをクリックするとこのようなページが開きます。
他に同じタグが付与された記事が一覧で表示されることがわかりますね。

このようにタグは、カテゴリーと異なりより細かく記事を分類することができます。
うまくタグを活用してユーザーにもわかりやすいブログやサイトを構築していきましょう。
(引用)参考にしたHPのURL:
ワードプレスでタグを設定する方法【初心者向け】